001
SaaSのUXUIデザイン開発
最先端の情報通信技術による営業支援サービスの
管理画面におけるUXUIデザイン開発
・管理対象の機器によって異なる情報量をそれぞれ最適化する
・重要度の高い情報を管理者が確実に認知できるようにする
・膨大な量のグラフやデータを、見やすくわかりやすくデザインする
STEP1
情報を整理してワイヤーフレームをつくる
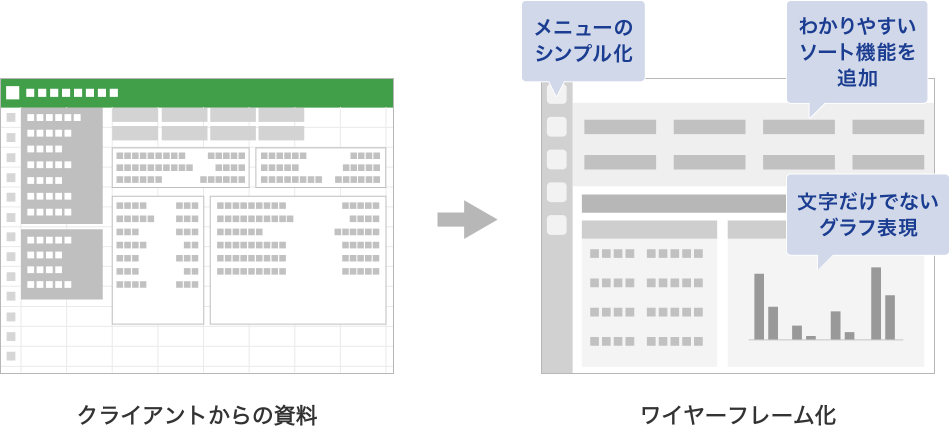
まずは専門的な用語や、データとグラフの関係性などを理解をするため、支給いただいた資料を確認しながら、お客様とのヒアリングを実施。使う人にとって「優先度の高い情報」の確認もしながら、整理を行いました。
その後、全体的な画面構成を意識し、メニューエリア、コンテンツエリアを決め、ボタンやグラフなどのUIを大まかに配置し、ワイヤーフレーム(色などデザイン要素のない状態)で設計を行いました。
この時点ではあまり細かいデザインは決めず、どこにどの要素を配置すると使い勝手がよくなるのか、見たい情報が見やすくなるのかなどUX(ユーザーの体験価値)がよくなる検討を素早く行い提案しました。

STEP2
デザインルールを決めてレイアウトを設計
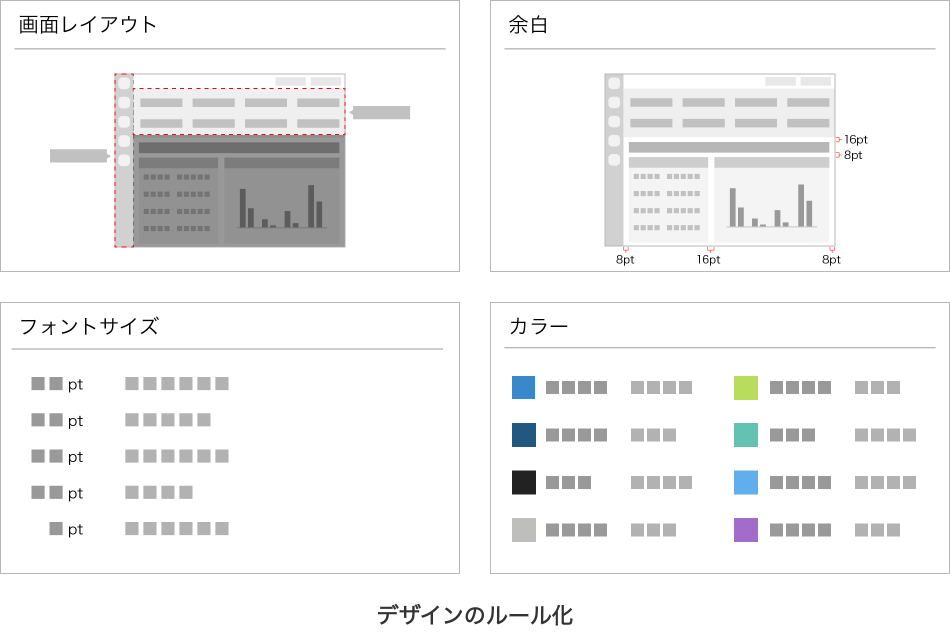
ワイヤーフレームによる構成をお客様と決定後、基本的な画面レイアウト、余白、フォントサイズ、カラーなどのデザインルールを策定。
・画面レイアウト:4pxのグリッド基準で要素を配置し、統一感のあるレイアウトを組む
・余白:8px/16px/24pxのいずれかを使うことで整理されたシンプルな見た目とする
・フォントサイズ:タイトル、リード、本文、ボタン、注釈など用途によってサイズを決める
・カラー:ベースカラー、アクセントカラー、フォントカラー、グラフやアイコンカラーなどを決める
その他にも、ボタンのサイズ、アイコンの形状、アニメーションやインタラクションのルールなども細かく設定しました。

STEP3
デザイン制作とプロトタイプ制作
デザインルールをベースに画面のデザインを検討。
お客様との定例MTGを設定させていただき、進捗を報告しながら、デザインがより良くなるようディスカッションを繰り返しました。
さらに画面遷移やボタン押下時のインタラクションもこの段階で詰めていくため、動きのあるプロトタイプの作成も行い、実際に近いカタチで検証することで、精度を上げていきました。

STEP4
レイアウトの最終確認
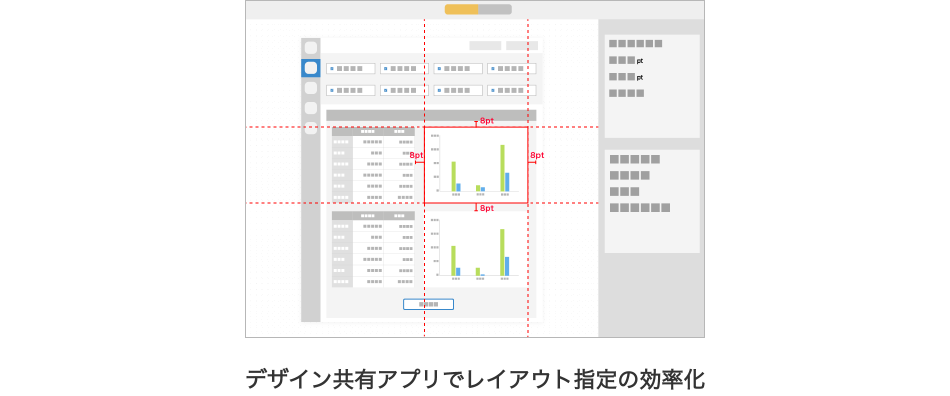
デザインが確定した画面から、画像パーツのサイズ用ガイドと文字の領域がわかるガイドをデザインデータに追加。
またコーディングの参考データとして簡易的なHTMLを書き出したり、画面にカーソルを当てるだけで詳細な数値が確認できるようにデザイン共有サービス(Zeplinなど)を利用して、わかりやすいレイアウト指示を行いました。

制作上の課題と解決
1. ワイヤーフレームを入念に検討
ワイヤーフレームでの合意形成が重要となり、作業の途中でスケジュールを変更し、ワイヤーフレームの検討期間を長めに設定しました。その分、デザイン制作の検討期間は短くなりましたが、ワイヤーフレームの段階で大本の合意ができていたため、デザイン制作は円滑に進み、お客様からの修正も少なめでした。結果として、全体の進行を効率的に行うことができました。
2. ことばのユーザビリティを追求
UXやUIに登場する用語は特殊な専門用語が多いため、業界で一般的に使用されているか、わかりやすいかなど、お客様の視点で検証。ことばの面でもユーザビリティを高めました。
3. フレキシブルなデザインを重視
専門的でなおかつ情報量の多いコンテンツなので、ワイヤーフレームを組み立てる段階で、グリッドレイアウトを基本とし、ストレッチエリアを考慮した柔軟性の高いデザインにしました。
4. 全体のブランディングにも配慮
他の製品サービスのUXやUIとの統一感や整合性を考慮し、カラーバランスを検討。ブランド全体のデザインテイストやコンセプトに合致したデザインを追求しました。
5. 多数の課題を共有する進行管理
多くの人が関わるプロジェクトで、なおかつ多様な課題が出てくるため情報の齟齬がないよう管理を徹底。課題管理表をお客様と共有し、さらに課題に優先順位をつけ、ステータスの管理を行いました。
6. デザインのやりとりを効率化
デザインはXDで制作を行い、そのデザインデータをZeplin(デザイン共有APP)にアップロード。開発側はXDデータの各要素の距離やCSSの情報などを確認する手法を取りました。
Zeplinを利用することで、レイアウト指示書をPDFなどで作成する必要がなくなり、スケジュールの短縮化と全体のコストダウンが可能になりました。
