005
コンシューマ向け医療用製品の画面デザイン制作
次期製品がフルモデルチェンジの為、UIを刷新する
STEP 1
優しさを考慮したUI
高齢者のユーザーが多い在宅医療製品のUI刷新のプロジェクトに参画しました。
製品の画面サイズ(2.7inch)が小さいことから、フォントのサイズや、ボタンの押しやすさ、情報の読み取りやすさがUIの課題でした。そのため、レイアウトはシンプルにし、フォントサイズは大きめを採用。そして毎日使用するものとして「優しさを考慮したUI」の検討をしました。
• 押しやすさを追求したボタンデザイン
• 用途に合わせたヘルプコンテンツの見せ方
• ユーザー意見を取り入れたカラーリング

STEP 2
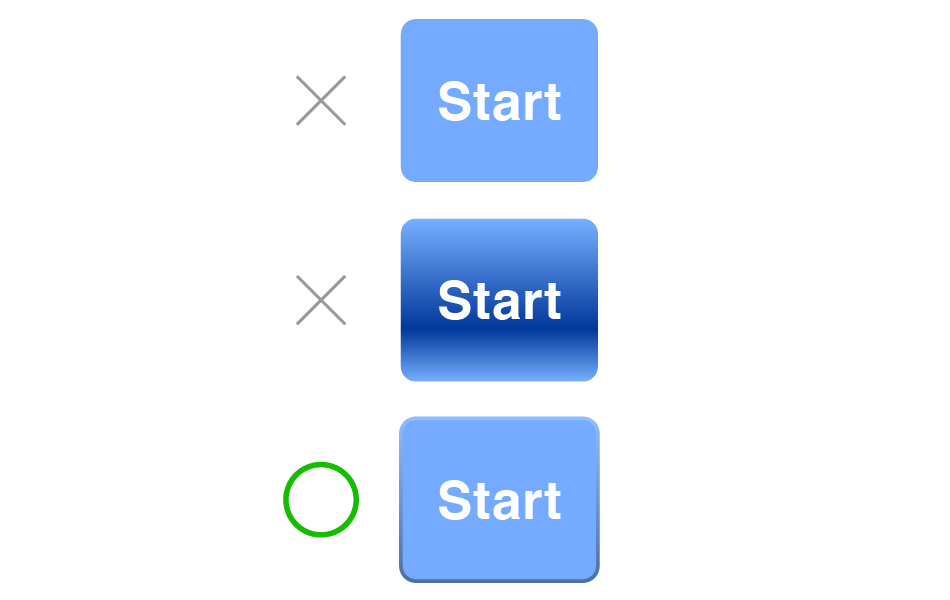
押しやすさを追求したボタンデザイン
新製品はタッチパネルになるため、既存製品の物理ボタンで操作をしていたユーザーでも問題無く利用できるようにする必要がありました。
そこで画面上のボタンはひと目で認識しやすいように、立体的でリッチなデザインを採用しました。また物理ボタンのように「輪郭を強調」し、より形状がわかりやすくなることで、押しやすさを追求しました。

STEP 3
用途に合わせたヘルプコンテンツの見せ方
本製品のヘルプは、使用方法を理解したり、問題が発生した際のトラブルシューティングとして重要なコンテンツです。
機器を使用する前の準備方法や、基本的な操作方法についてはイラストを用いて情報を簡潔に視覚化し、直感的に理解しやすいように心がけました。
注意喚起を促す警報画面類は、写真を使用しました。例えば、フィルタの取り換え作業の際、誤ったセッティングで装置が誤作動している場合などは、緊急に対処できるように、実際の写真を使い正確な情報を提供できるようにしました。

STEP 4
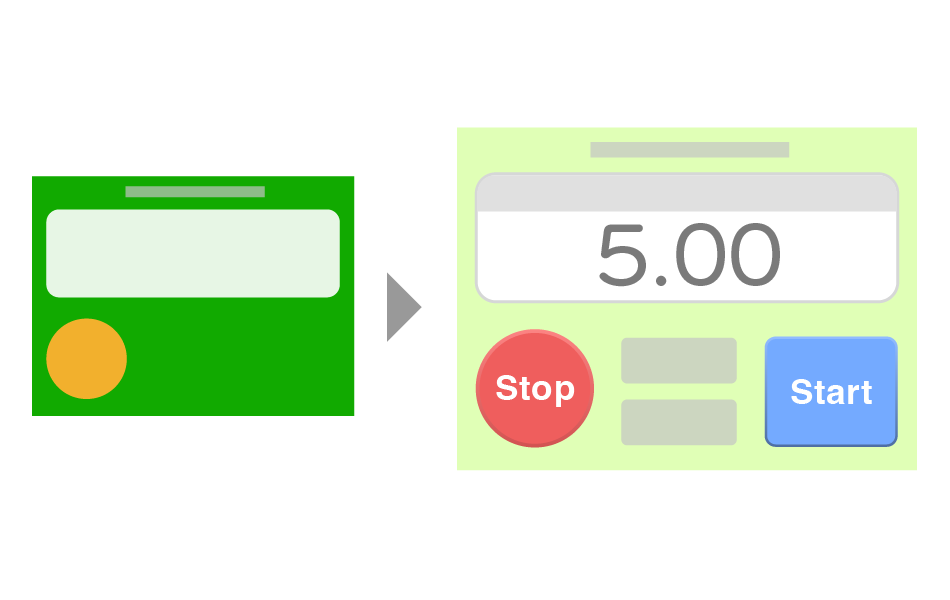
ユーザー意見を取り入れたカラーリング
既存製品のユーザーとそのご家族立ち合いの元、操作性や見た目の確認を行いました。特にカラーリングについては、意見を聞きながら微調整を行いました。全体的な色味は医療機器としての優しさを表現しつつ、色覚を考慮した配色としました。
背景色は緑系の色で、ボタン類は見やすさを考慮したオレンジ色を採用。基本的な見た目はよい評価を得ましたが、ご家族の方が使用時に気になる点として、緊急を要するボタンについては、もう少し目立たせて欲しいというご意見が出ました。
何度か検証と確認を行い、全体的な色味を淡い緑の背景色とし、コントラストを保って、緊急時のボタンを朱色系に調整。利用される方と一緒に完成度の高いカラーリングを行いました。

制作上の課題と解決
1. 物理ボタンのデジタル化
従来の物理ボタンの操作からタッチパネルに移行する最初の製品であるため、細心の注意を要するプロジェクトとなりました。ボタンのデザインをあえて物理ボタンの見え方に近い立体的な仕様にするなど、既存のユーザーが自然にストレスなく使えるデザインを検討しました。
2. ヘルプコンテンツの充実
在宅医療製品は、高齢者のユーザーが多く、操作に迷うことが想定されます。その対応策として、ユーザーが困ったとき、操作方法が知りたいときに、ガイド役となるヘルプコンテンツを充実させました。写真で具体的に案内するなど直感で理解できるよう、高齢者の目線でわかりやすくデザインしました。
3. ユーザーの満足度向上
ユーザーが実際に製品を操作するとき、どんなタッチパネルだとストレスなく快適に使用できるか。ユーザーテストを実施しました。カラーリングでは、ユーザーとご家族に意見をいただき、そのご要望を画面デザインにフィードバック。より満足度の高い操作性を実現する努力を重ねました。
弊社では、在宅医療系の製品を安心してご利用いただけるように、ユーザー視点でのUI/UXデザイン開発に取り組んでいます。
